Oturan Theme Configuration
Introduction
Welcome to Oturan Theme Configuration, a powerful tool empowering you to craft a tailored search result UI reflective of your brand identity.
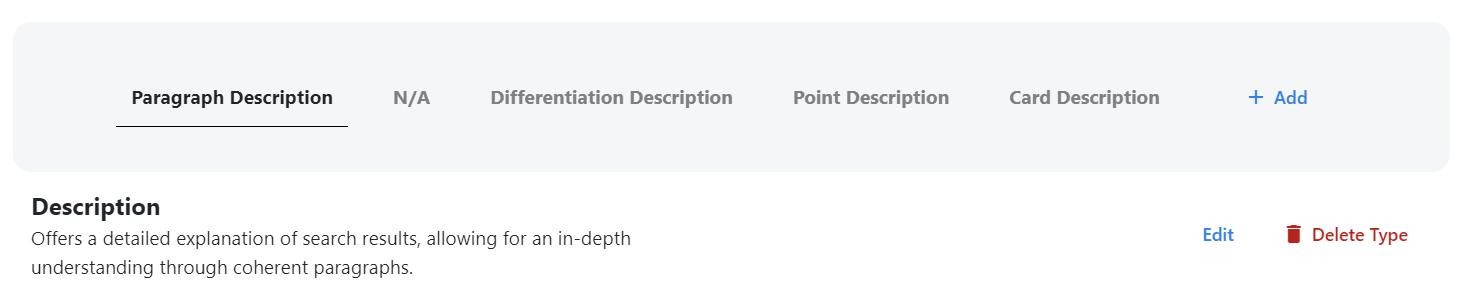
Understanding Theme Types
Oturan offers a flexible system of theme types, influencing how answers are visualized. Whether you're providing specific services or catering to unique user needs, you can customize, add, edit, or delete theme types. It's important to note that while customization is encouraged, the default "N/A" theme type is a foundational element and cannot be deleted. Enhance your user's experience by accompanying each theme type with a descriptive theme description, guiding Oturan on when to employ a specific theme.


Framework Compatibility
Oturan's theme configuration seamlessly integrates with Bootstrap 5.0, ensuring a responsive and modernized visual representation of your search results.
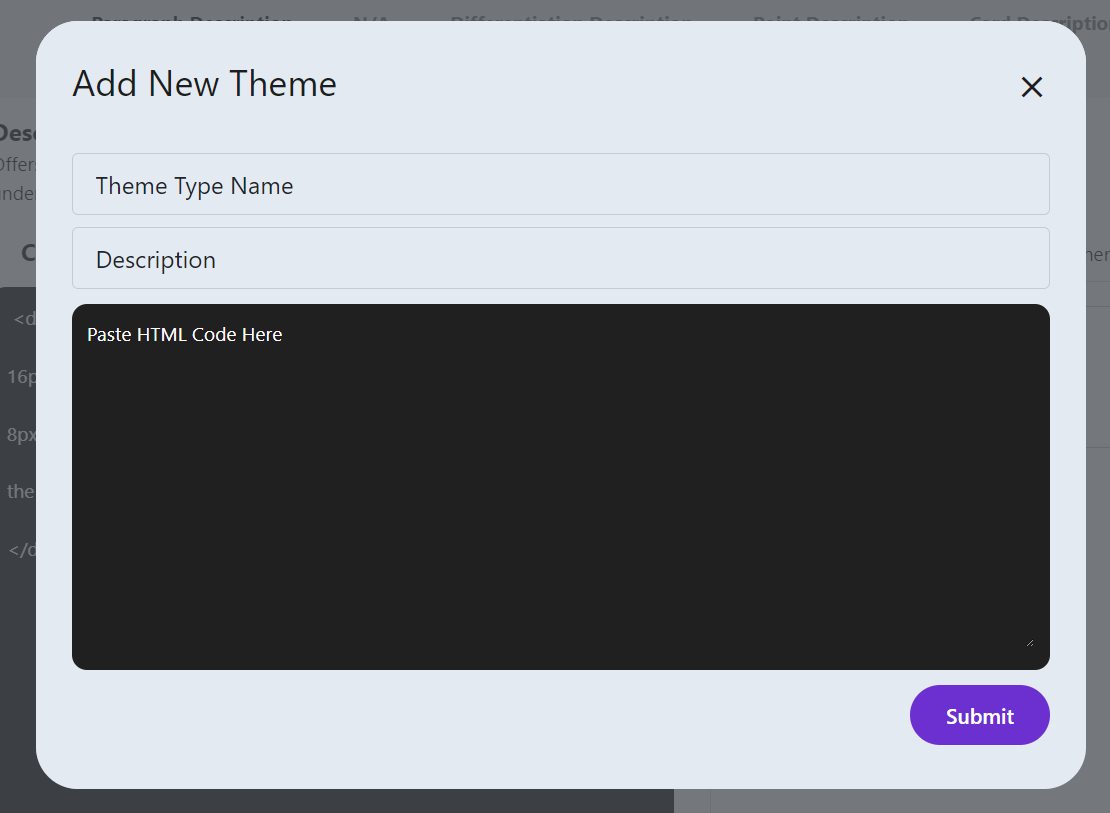
Coding Guidelines for Oturan Theme
When delving into the coding aspect of Oturan themes, it's essential to adhere to these guidelines:
-
Avoid
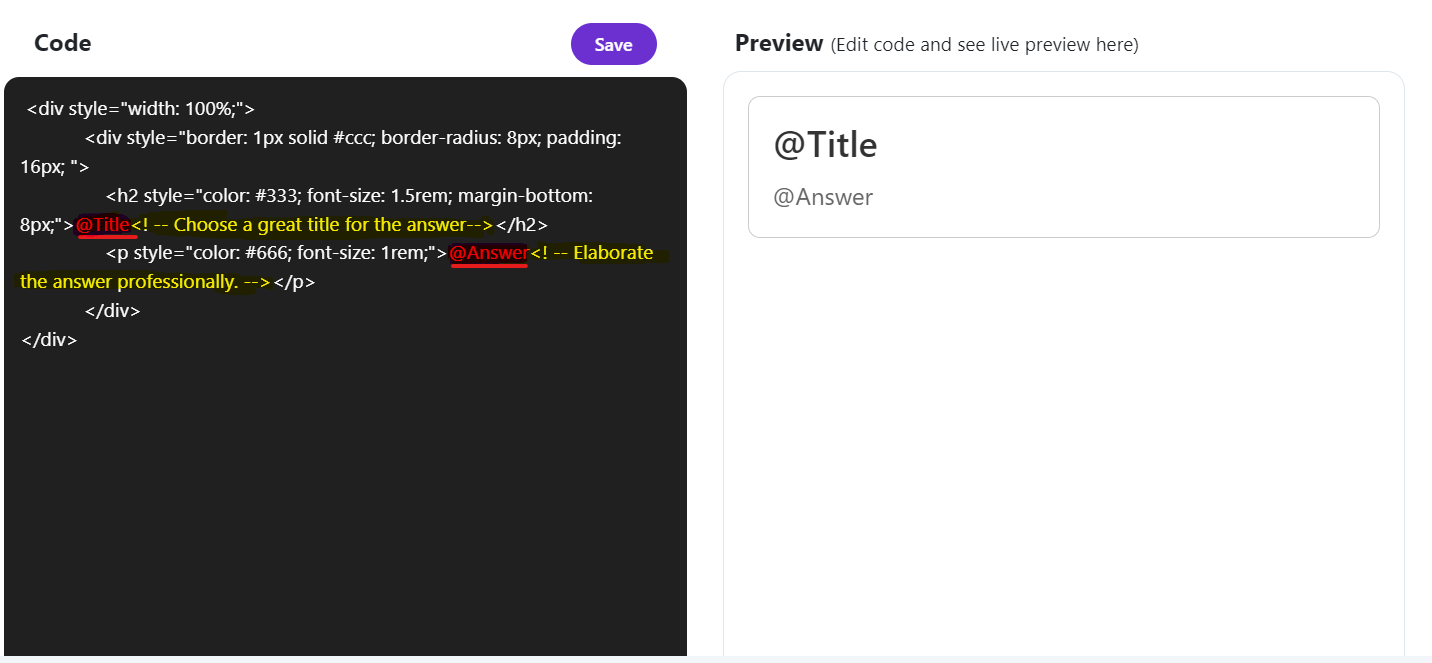
htmlorbodytags: Focus exclusively on crafting UI code, as exemplified in the illustrative snippet below:
-
Utilize
@Variableswith@Comments: Clearly define variables with the@symbol and accompany them with comments to provide insights into their intended purpose and expected content. Variables let Oturan know where it should put the specific text. How Oturan will know what to put in that variable? You Must provide a comment just beside the variable explaining what it should put in that variable.Every variable must starts with @. - Preview Your Code: Leverage the right-side preview feature to ensure the accuracy and aesthetics of your code.
- Inline JS Integration: Embrace the ability to use inline JS to enhance the interactivity of your theme.
- Style HTML: You can user any css class or any js method but it has to be in your file and linked with the page